

By Default Blogger shows Error page message in a box and its not look Style.
Here I am saying about how to Customize it much better...
Only Custom Message [No Style]
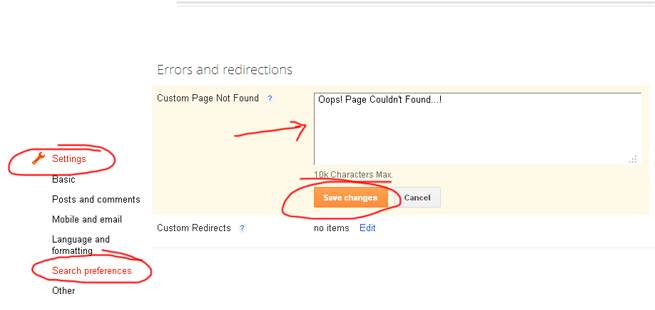
If you want to show only a custom message then First Go to updated Blogger InterfaceThen Go to Setting->Search Preferences

Error Message With Stylish 404 Images
If you want Colorful Stylish 404 page do the following.- Go to Design->Edit HTML
- Find </head> and copy the below code just above it.
<b:if cond='data:blog.pageType == "error_page"'>
<style type="text/css">.status-msg-wrap{font-size:100%;margin:none;position:static;width:100%}.status-msg-border{display:none}.status-msg-body{padding:none;position:static;text-align:inherit;width:100%;z-index:auto}.status-msg-wrap a{padding:none;text-decoration:inherit}</style>
</b:if>
<style type="text/css">.status-msg-wrap{font-size:100%;margin:none;position:static;width:100%}.status-msg-border{display:none}.status-msg-body{padding:none;position:static;text-align:inherit;width:100%;z-index:auto}.status-msg-wrap a{padding:none;text-decoration:inherit}</style>
</b:if>
- Save the Template

Error Page Style 1

- Go to Setting->Search Preferences
- Copy below code in Custom Page Not Found section [as shown in fig. first]
<h2 style="font-size: 35px;margin: 0;text-align: center;">Oops..! </h2>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjn2YnVz9pPmYX5kzNA0e2zGRBD2YZ5cKLqLRb3FR0j7bEjvNAsRKHB4avuNORoV2RXL3ugPPtqOzixFm6RO5zi-2RGRqcuDZ4onm8EgyFs7RNF98q7x7vX7Hiafz1FgFmfHJUQo7WvJzQ/s1600/404+error+page+1.jpg"/>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjn2YnVz9pPmYX5kzNA0e2zGRBD2YZ5cKLqLRb3FR0j7bEjvNAsRKHB4avuNORoV2RXL3ugPPtqOzixFm6RO5zi-2RGRqcuDZ4onm8EgyFs7RNF98q7x7vX7Hiafz1FgFmfHJUQo7WvJzQ/s1600/404+error+page+1.jpg"/>
Error Page Style 2

- Go to Setting->Search Preferences
- Copy below code in Custom Page Not Found section [as shown in fig. first]
<h2 style="font-size: 35px;margin: 0;text-align: center;">Oops..! </h2>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh5LwMNIuIPPQjDOm4QqlsXtrnS5aeE5F2zyTOSK3dmAc18qfwI-WS8zqdw_GGQ0wu8JRPVoSRTJv8JuRa84JKyiI27EVQjc82q5tgBP5CJsIqfCQQ64HW8SdGMaOc-xcpka46RB7wyDGs/s1600/404+error+page+2.jpg"/>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEh5LwMNIuIPPQjDOm4QqlsXtrnS5aeE5F2zyTOSK3dmAc18qfwI-WS8zqdw_GGQ0wu8JRPVoSRTJv8JuRa84JKyiI27EVQjc82q5tgBP5CJsIqfCQQ64HW8SdGMaOc-xcpka46RB7wyDGs/s1600/404+error+page+2.jpg"/>
Error Page Style 3

- Go to Setting->Search Preferences
- Copy below code in Custom Page Not Found section [as shown in fig. first]
<h2 style="font-size: 35px;margin: 0;text-align: center;">Oops..! </h2>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjvlzebU-Us2Eazv0zmz4Fh8tIreFO-83uTdym8qK_EwlXotvumzVCixY15X-KdllFHelHY7cDGV0YBQzH-llQQahntjOlw75jUa8-TSAE7ImIB4tzLtfHo8q11ibwH1V0aaRRwN-hwe1E/s1600/404+error+page+4.jpg"/>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjvlzebU-Us2Eazv0zmz4Fh8tIreFO-83uTdym8qK_EwlXotvumzVCixY15X-KdllFHelHY7cDGV0YBQzH-llQQahntjOlw75jUa8-TSAE7ImIB4tzLtfHo8q11ibwH1V0aaRRwN-hwe1E/s1600/404+error+page+4.jpg"/>
Error Page Style 4

- Go to Setting->Search Preferences
- Copy below code in Custom Page Not Found section [as shown in fig. first]
<h2 style="font-size: 35px;margin: 0;text-align: center;">Oops..! </h2>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgto063w5k16ARDu2DB4UIUGcvjI5WQZn0gXjhXsjuHkxUPO2ouitBFhqYa2Pjc2y1daLFQ_kye5dFF5Cu5WZeMgsEe6VrMNZQmuzXzuHYCRUsK_FTFY8PeSMbXLLRNDmvqLxnQQSVwa5s/s320/404+error+page+6.jpg"/>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgto063w5k16ARDu2DB4UIUGcvjI5WQZn0gXjhXsjuHkxUPO2ouitBFhqYa2Pjc2y1daLFQ_kye5dFF5Cu5WZeMgsEe6VrMNZQmuzXzuHYCRUsK_FTFY8PeSMbXLLRNDmvqLxnQQSVwa5s/s320/404+error+page+6.jpg"/>
Error Page Style 5

- Go to Setting->Search Preferences
- Copy below code in Custom Page Not Found section [as shown in fig. first]
<h2 style="font-size: 35px;margin: 0;text-align: center;">Oops..! </h2>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiRf-TWJVnN4CBqFrsjWlDi1en1gkbNTtU5a-tGLmKxu5CABsgEeCBvFQBKc-N0MvOqzDUlUegtVDgOSWz-1f-bTRXpC_HOz9h1fbUawdbDBiNOe2hIq3_dnJzVw_8YQUGEjR2nAlZSZlQ/s1600/404+error+page+7.jpg"/>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiRf-TWJVnN4CBqFrsjWlDi1en1gkbNTtU5a-tGLmKxu5CABsgEeCBvFQBKc-N0MvOqzDUlUegtVDgOSWz-1f-bTRXpC_HOz9h1fbUawdbDBiNOe2hIq3_dnJzVw_8YQUGEjR2nAlZSZlQ/s1600/404+error+page+7.jpg"/>
Error Page Style 6

- Go to Setting->Search Preferences
- Copy below code in Custom Page Not Found section [as shown in fig. first]
<h2 style="font-size: 35px;margin: 0;text-align: center;">Oops..! </h2>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgzesZl8XDlwS91FFGhc31CqYrH8vMfJOUefxLg0CPn-rOdZdkjZQb3AMLSCTeoP3cNndC-nw-k6RAtMXQg_Zn26C0_0NdWCu8VUyasEim3e39Y57trYX23EASDgL5W9EalIF-iaJjrQOQ/s1600/404+error+page+3.jpg"/>
<h3 style="font-size:17px;">Sorry,You are trying to reach an invalid page...!<br><a href="/">Click here</a> to go to Homepage <br> Have a nice Day...</h3><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgzesZl8XDlwS91FFGhc31CqYrH8vMfJOUefxLg0CPn-rOdZdkjZQb3AMLSCTeoP3cNndC-nw-k6RAtMXQg_Zn26C0_0NdWCu8VUyasEim3e39Y57trYX23EASDgL5W9EalIF-iaJjrQOQ/s1600/404+error+page+3.jpg"/>
Then Click Save..That all..
First thanks to Bloggerplugins.com for the custom error page code, visit here. Then i made some changes and add beautiful 404 images that i was inspired from HongKiat .
I thinks this article helped you..If any bugs of doubts don't hesitate to ask..do comment...
Like and share...


0 comments:
Post a Comment