

Social media could be great source of quality traffic for any blog.There are many popular social media sites like twitter,stumble upon,Digg and Facebook.There are many social media widgets available for blogger like Pop Up Fixed Bookmarking Gadget For Blogger and Twitter one Click Follow button For Blogs.So today I am going to share How to Add Facebook Share Button in Blogger posts.
Steps to Add Facebook Share Button Below Post Title
It is very easy to add Facebook Share Button in Blogger posts.
1.Back Up your blog's template
2.Go to Layout then Edit HTML tab.
3.Check Expand Widget Templates.
4.Now find this code:
<data:post.body/>
5.Place the following code right before the code.
<!-- Facebook Button -->
<div style='float: left; padding: 5px; '>
<a expr:share_url='data:post.url' name='fb_share' rel='nofollow' type='TYPE OF BUTTON'/>
<script src='http://static.ak.fbcdn.net/connect.php/js/FB.Share' type='text/javascript'/>
</div>
<!-- Facebook Button -->
6.Save your template and that's all.
Steps to Add Facebook Share Button Below Post Body
1.Back Up your blog's template
2.Go to Layout then Edit HTML tab.
3.Check Expand Widget Templates.
4.Now find this code:
<data:post.body/>
5.Place the following code right Below the code
<!-- Facebook Button -->
<div style='float: left; padding: 5px; '>
<a expr:share_url='data:post.url' name='fb_share' rel='nofollow' type='TYPE OF BUTTON'/>
<script src='http://static.ak.fbcdn.net/connect.php/js/FB.Share' type='text/javascript'/>
</div>
<!-- Facebook Button -->
Button modifications
You can also change the button type like adding a counter with the button. All you need is to replace TYPE OF BUTTON from the above code with:
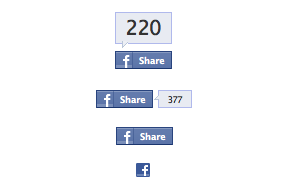
1.box_count for a button like this:
2.button_count for a button like this:
3.button for a button like this:
4.Icon for a button like this:
Hope you find this useful.Share if you like it.Drop comments in the comment box.





0 comments:
Post a Comment