

Hello guys today I am glad to announce that chsaqlain.blogspot.com has achieve the milestone of 200 quality post. This is our 200th post and will publish more quality posts in the future.
AWeber is a well known name among blogger for their cool and fancy styles widgets. They are very famous for their dashing email subscription boxes which attract people and convert them to your loyal readers. The power point of their Services is that their all widgets are free. There are so many designs of subscription Boxes But today we are here to share one of the best Subscription Box of Aweber
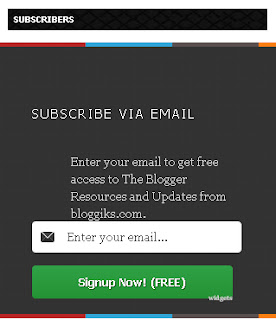
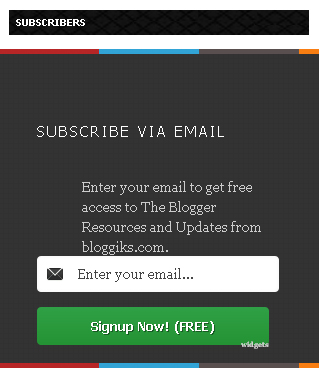
Elegant looking email subscription box is perfect for Blogger. It has a attractive layout that can attract people to subscribe.

How to Add AWeber Cool Email Subscription Box on Blogger
1. Go to your Blogger Dashboard >> Layout >> Add a Gadget >> HTML/Javascript2.Then paste the following code in Html/javascript box
/* chsaqlain.blogspot.com aWeber Style Email Subscription Widget */
<div class="subscribe_outer">
<div class="subscribe_wrapper">
<h5>Subscribe Via Email</h5>
<p>Enter your email to get free access to The Blogger Resources and Updates from chsaqlain.blogspot.com.</p>
<div id="btntEmailsub">
<form class="btntEmailform" target="popupwindow" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=Your Feedburner Username', 'popupwindow', 'scrollbars=yes,width=300,height=520');return true" method="post" action="http://feedburner.google.com/fb/a/mailverify">
<input type="hidden" value="Your Feedburner Username" name="uri" />
<input type="hidden" value="en_US" name="loc" />
<input class="emailText" type="text" value="Enter your email..." onfocus="if (this.value == " enter your email...") {this.value="" }" onblur="if (this.value == " ") {this.value="enter your email..." ;}" name="email" />
<input class="emailButton" type="submit" value="Signup Now! (FREE)" title="" />
</form>
</div>
<p style=" line-height:0px; font-size:7px; font-weight:bold; text-align:right"><a style="color:#D3D3D3;" href="http://www.chsaqlain.blogspot.com">widgets</a></p>
</div>
</div>
<style>
.subscribe_outer {
background: url("http://i1203.photobucket.com/albums/bb382/chandeep10/btnt-custom-theme/color-chronicl.gif") repeat scroll 0 0 transparent;
margin: 0 -10px;
padding: 5px 0;
}
body {
color: #272727;
font-family: Georgia,"Times New Roman",Times,serif;
}
body {
color: #272727;
font-family: Georgia,"Times New Roman",Times,serif;
}
.sidebar .subscribe_wrapper h5 {
color: #FFFFFF;
}
.sidebar h5 {
color: #272727;
font-family: "Droid Sans","Lucida Grande",Tahoma,sans-serif;
font-size: 15px;
font-weight: normal;
padding: 4px 0 10px;
}
h5, h6 {
letter-spacing: 2px;
text-transform: uppercase;
}
.sidebar .subscribe_wrapper h5 {
color: #FFFFFF;
}
.sidebar h5 {
color: #272727;
font-family: "Droid Sans","Lucida Grande",Tahoma,sans-serif;
font-size: 15px;
font-weight: normal;
padding: 4px 0 10px;
}
h5, h6 {
letter-spacing: 2px;
text-transform: uppercase;
}
.subscribe_wrapper {
background: url("http://i1203.photobucket.com/albums/bb382/chandeep10/btnt-custom-theme/pattern-chronicl.png") repeat scroll 0 0 #333333;
color: #CCCCCC;
font-size: 14px;
line-height: 20px;
padding: 38px 50px 18px 38px;
}
.emailButton {
background: -moz-linear-gradient(center top , #30A146 0%, #249334 100%) repeat scroll 0 0 transparent;
border: 0 none;
border-radius: 4px 4px 4px 4px;
color: #FFFFFF;
cursor: pointer;
font-family: "Droid Sans","Lucida Grande",Tahoma,sans-serif;
font-weight: bold;
padding: 10px 40px;
text-shadow: 1px 1px 0 rgba(0, 0, 0, 0.4);
width: 100%;
}
.emailText {
background: url("http://i1203.photobucket.com/albums/bb382/chandeep10/btnt-custom-theme/email.png") no-repeat scroll 10px center #FFFFFF;
border: 0 none;
border-radius: 4px 4px 4px 4px;
box-shadow: 0 0 3px rgba(0, 0, 0, 0.05) inset;
color: #444444;
margin: 0 0 15px;
padding: 10px 40px;
text-decoration: none;
width: 70%;
}
input, textarea {
font-family: Georgia,"Times New Roman",Times,serif;
}
.subscribe_wrapper {
color: #CCCCCC;
font-size: 14px;
line-height: 20px;
}
.post-body .emailButton {
width: 300px;
}
.emailButton {
background: -moz-linear-gradient(center top , #30A146 0%, #249334 100%) repeat scroll 0 0 transparent;
border: 0 none;
border-radius: 4px 4px 4px 4px;
color: #FFFFFF;
cursor: pointer;
font-family: "Droid Sans","Lucida Grande",Tahoma,sans-serif;
font-weight: bold;
padding: 10px 40px;
text-shadow: 1px 1px 0 rgba(0, 0, 0, 0.4);
width: 100%;
}
</style>
3. After you paste the above code in the Html box replace the highlighted text in the code with your Feed link
5. Now save it and all done. Check your theme


0 comments:
Post a Comment